Tout savoir sur le design de l’information
Découvrez comment le design de l'information vous aide à changer l'organisation de votre visualisation graphique !

Réussir à expliquer un concept ou un produit, c’est tout un art. Rendre cette explication agréable à lire et visuellement attrayante, c’est encore plus compliqué.
Nommé “graphisme” ou plus particulièrement “design de l’information”, cette méthode de visualisation d’éléments est une discipline à part entière et nécessite de solides qualifications. Découvrez ce que représente exactement le design de l’information, comment il a auparavant été utilisé et comment il l’est aujourd’hui.
Qu’est-ce que le design de l’information ?
Définition et objectifs
Le design de l’information est une méthode de hiérarchisation informationnelle liée au numérique.
On range ainsi parfois le design de l’information dans la grande famille du graphisme de par sa relation au traitement graphique de l’information. On parle ainsi de design graphique.
Autrement dit, il s’agit d’une forme de communication visuelle qui présente des informations, des produits ou des services sur une plateforme numérique (sites internet, présentations Powerpoint, réseaux sociaux, etc.). En prenant le sujet sous cet angle, on peut aisément le lier à celui de l’UI et UX designs et de la nécessité d’améliorer les interfaces tous les supports de communication en général.
Bien designer l’information, c’est s’assurer de la compréhension du récepteur en lui offrant des informations de qualité bien ordonnées, présentées avec créativité et maîtrise des règles élémentaires de webdesign. Il faut donc être capable de bien lier forme et fonction pour obtenir un design efficient et qui captera l'attention. Pour cela, il convient de présenter l’information visuellement afin qu’elle soit aisément comprise de tous.
Le design de l’information, c’est ainsi transmettre des informations le plus simplement possible pour l’utilisateur.
Ce concept se matérialise parfois sous forme de graphiques, d’infographies, d’illustrations ou autres visuels pour faciliter la visualisation de données importantes. Ces créations visuelles permettent d’être succinct, mais marquant quand il s’agit de délivrer des éléments fondamentaux dans une présentation Powerpoint ou un site internet.

Les origines du design de l’information
Le terme est apparu dans les années 1970 et signifie à la fois dessin et projet selon une idée de transmission d’une information claire et directe.
Il servait premièrement à mettre en ordre des informations complexes et à les rendre intelligibles pour le plus grand nombre. Depuis, son champ d’action s’est étendu jusqu’à devenir un élément fondamental de la communication graphique par son usage dans le design graphique et le webdesign.
Plusieurs autres disciplines entre en jeu lorsque l’on parle de design de l’information, comme la psychologie des couleurs, les règles de symétrie, la sociologie, la théorie de Gestalt ou encore la sémiologie. Tous ces domaines servent à mieux comprendre les utilisateurs, leurs besoins et les moyens mis en œuvre pour contenter leurs désirs. Ils servent d’ailleurs dans toutes les parties du graphisme, de l’élaboration de l’identité visuelle à la réalisation complète du site internet. Associés à des notions de graphic design, de motion design ou d’expansion créative, ils sont les éléments imparables d’un bon design de l’information.
Quels sont les 3 types de design de l’information ?
Le design de l’information regroupe plusieurs autres types de design et il s’inspire et s’appuie majoritairement de trois d’entre eux :
- Le design graphique, pour donner corps à son message.
Autrement dit, c’est l’art de sublimer la création visuelle avec un grand C. Le spécialiste ? Le designer graphiste qui manie la charte graphique avec expertise pour en dégager un solide design graphique.
- Le design web (ou web-design), pour transmettre ses informations sur les supports contemporains.
Que l’on fasse appelle à des techniques de mise en page simples ou de motion, le webdesigner saura mettre en exergue les briefs créatifs pour qu’ils deviennent les plus faciles et agréables à utiliser. Il se sert notamment des procédés d’UX et d’UI designs.
- Le design d’espace, pour s’adapter aux nouveaux outils de présentation.
Bien que normalement réservé aux architectes et autres professions de “terrain”, le design d’espace s’étend désormais au royaume numérique pour apporter ses notions d’espaces, d’aérations et de respirations dans les textes et visuels. Le graphiste se sert de ce type de design pour coordonner les informations et créer le rendu le plus engageant possible.
Ces trois formes de design permettent de façonner une information, de la rendre intelligible et utile aux utilisateurs et autres publics.
⚠️ Le truc à ne pas oublier !
L’origine du design en général est liée à l’art et prend donc racine sur toutes ses particularités. Puisque l’art est la source de tout design, la créativité occupe une grande place dans l’élaboration de tous les types de design. Alors n’ayez pas peur d’être créatif dans votre façon d’amener vos informations et de les designer dans vos sites ou présentations visuelles !
Le design de l'information, c'est structurer l'information
Le design de l’information est avant tout une question de structuration efficace et cohérente. En effet, si la base des éléments donnés est bancale, c’est tout le design qui est menacé et qui risque de ne pas être efficient aux yeux des utilisateurs et publics touchés.

Les couches du design de l'information
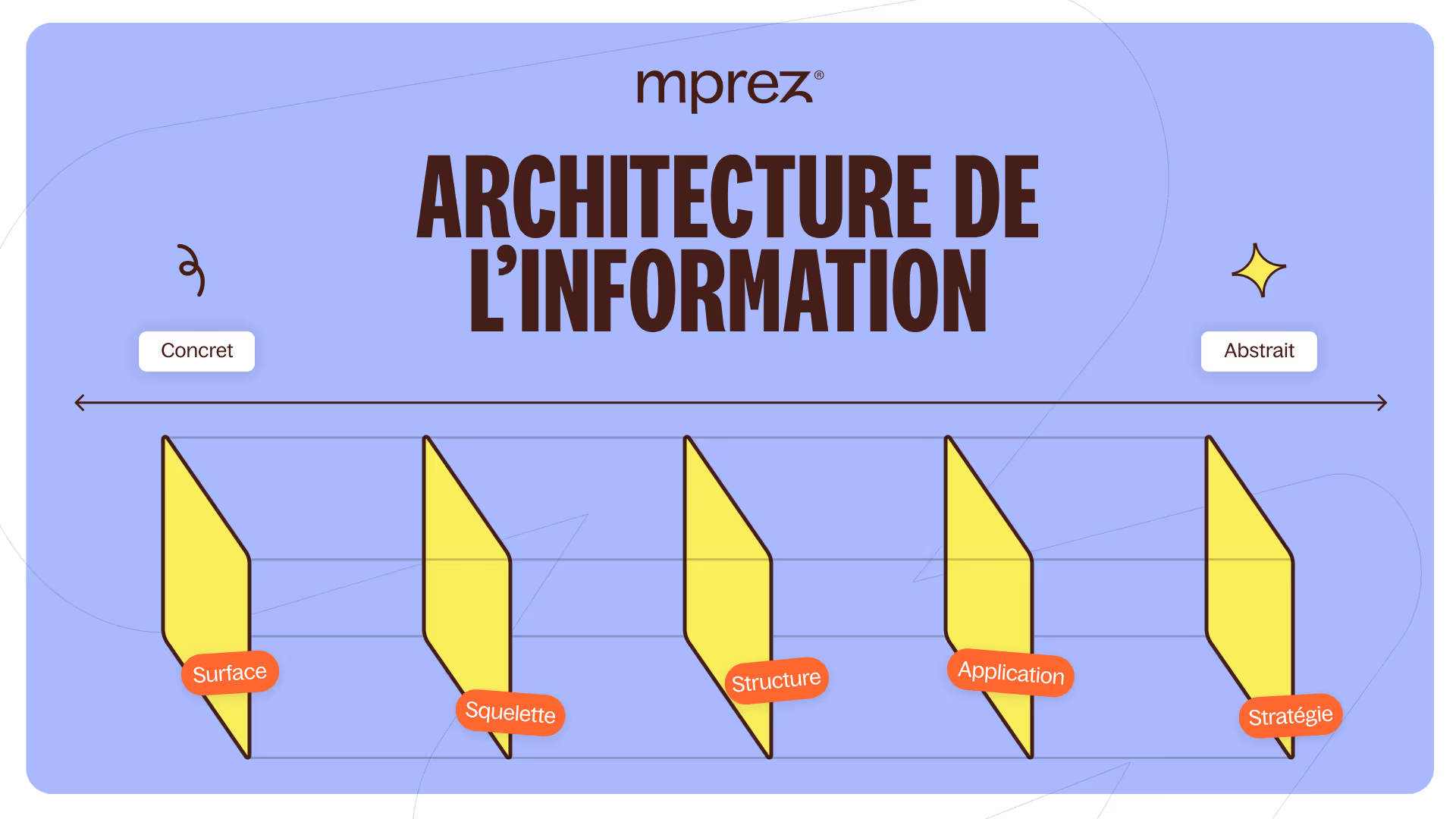
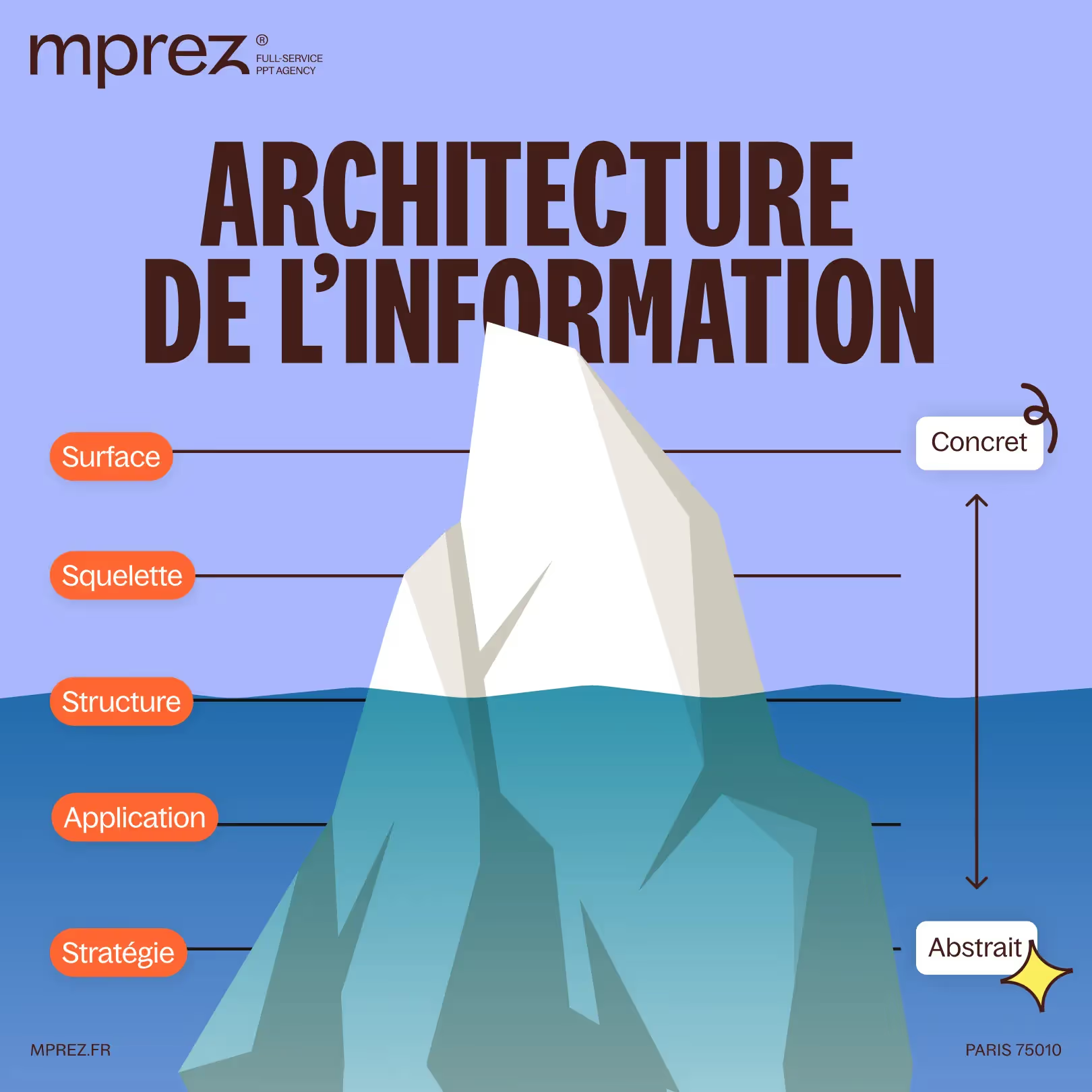
Le design d’une information, c’est un assemblage de plusieurs couches d’éléments. Certaines couches sont très concrètes et constituent la partie émergée de l’iceberg et d’autres sont plus abstraites et nécessitent de creuser sous la couche de la surface pour être comprises et assimilées. L’information est donc un iceberg faite de concret et d’abstrait ; pour flotter, elle a besoin de tous ces éléments, car sinon, l’ensemble devient bancal et l’iceberg coule à pic.
Ainsi, avant de présenter une information, plusieurs étapes sont essentielles pour que la qualité du résultat final soit optimale :
- La stratégie : vos informations doivent répondre avant tout à un objectif stratégique : à quoi servent-elles ? Quel message plus abstrait et global appuient-elles ?
- Application : par la suite, il faut définir l’usage de ces informations : que cherchent-elles à mettre en avant ? Comment puis-je les justifier ? Par quel canal et méthode ?
- Structure : Quand vous savez sur quel canal vous voulez communiquer, il faut déterminer comment : vaut-il mieux un texte, un diagramme, une vidéo, un schéma ?
- Squelette : une fois que vous saurez ce que vous voulez dire, pourquoi et par quel moyen, vous devez dégager un squelette à votre information. Il vous faut la décortiquer : quel est le point essentiel, quels sont les éléments sous-jacents et secondaires, qu’est-ce qui doit être compris en premier ?
- Surface : enfin, une fois toutes ces étapes passées, vous pouvez passer à la surface, à la partie émergée de l’iceberg. C’est ce que verra votre auditoire.
Par ce visuel qu’il aura en face de lui, il pourra, si votre information est bien structurée, comprendre tous les enjeux sous-jacents. C’est là la force du design de l’information.
Par ailleurs, le design de l’information se structure à la fois par ce que vous allez dire et par la façon dont vous allez le dire, ce qui est bien la résultante de votre information additionnée à son traitement graphique. Le design d’une information est donc également le design d’un graphisme. L’un ne va pas sans l’autre et les deux parties doivent cohabiter.
Le fond et la forme
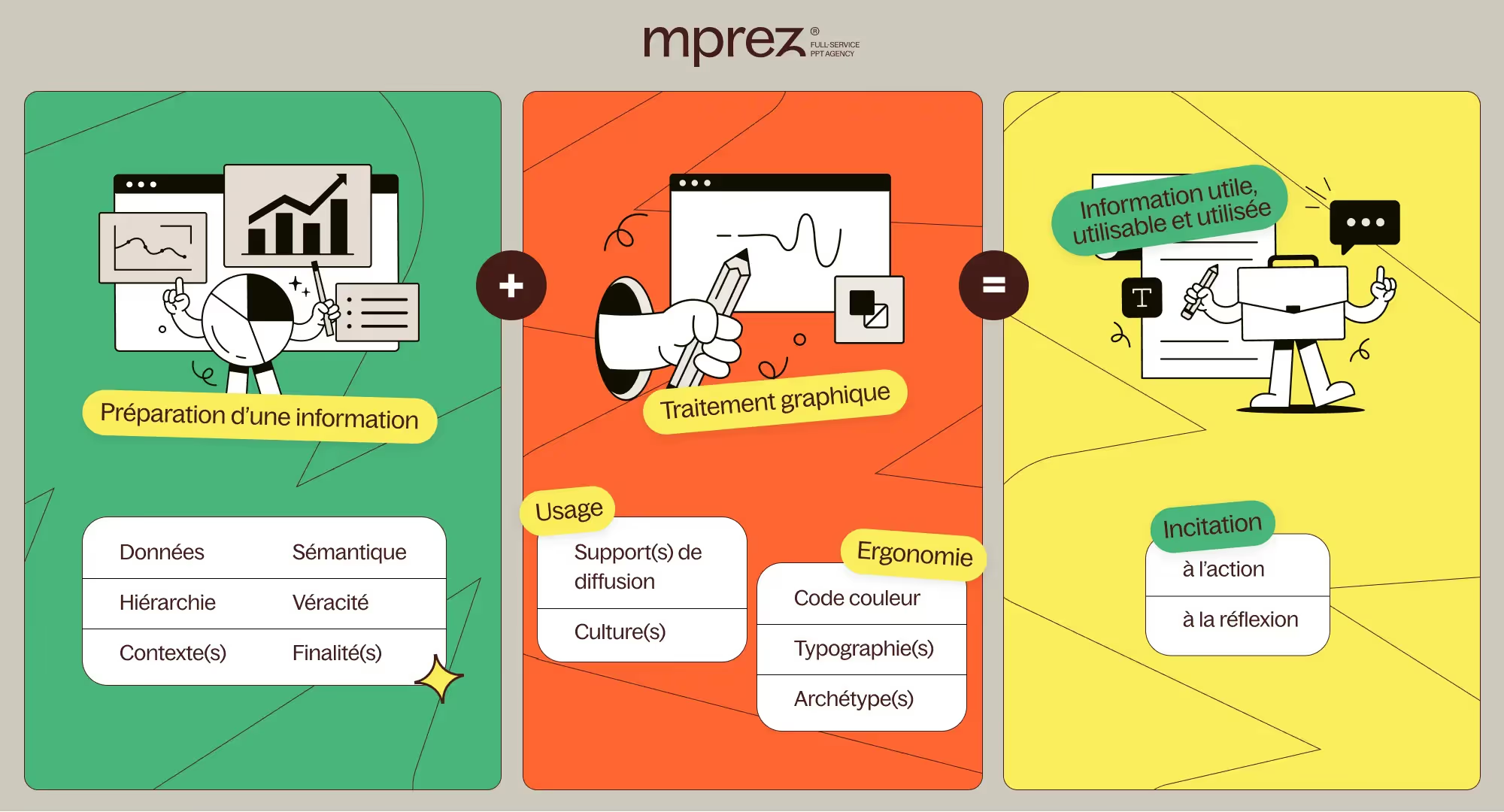
Le fond + la forme vous permettent d’obtenir l’information à utiliser auprès de vos cibles pour qu’elle soit saillante.
Votre information, outre son besoin d’appartenir à une stratégie plus grande qu’elle, doit répondre à des questions de données correctes et vérifiées, d’un contexte particulier, d’une sémantique étudiée, et d’une hiérarchie qui offre une finalité logique. À cela, il faut ajouter un traitement graphique adapté qui se fonde sur l’usage que vous allez faire de votre information (pour quels supports, pour quel public, etc.), ainsi que sur l’ergonomie apportée (votre charte colorimétrique et typographique, et la lisibilité de l’information).
Tous ces éléments assemblés offrent un design de l’information efficace et utile qui incite à un passage à l’action.
Autrement dit, pour faire en sorte que le public qui percevra votre support de communication agisse et passe à l’action (qu’il prenne un rendez-vous, qu’il achète votre produit, qu’il souscrive à un abonnement, etc.), vous devez lui présenter une information qui l’intéressera dans son fond au moyen d’une forme qui captera son attention.
Pour une information utile, utilisable et utilisée qui incite à l'action et à la réflexion, il faut assurer un traitement graphique via l'usage et l'ergonomie, ainsi qu'une préparation de l'information selon la sémantique et la véracité des informations :

On vous dit à la prochaine pour d’autres conseils prez !
Vous l’aurez compris, le terme “design de l’information” est ambigu et double, et il nous invite à nous intéresser à deux aspects.
- L’aspect “design” : la forme choisie, la façon dont le message est transmis, l’organisation visuelle et structurelle de l’information.
- L’aspect “information” : le fond choisi, la manière d’articuler les idées et d’intéresser quelqu’un.
Si vous maîtriser les deux aspects, vous avez gagné : votre charte graphique sera remarquable, votre outil de communication sera imparable, votre site internet sera incontournable et votre présentation Powerpoint sera mémorable.
Nous espérons que cet article explicatif vous aura intéressé et que vous avez un peu mieux compris les enjeux du design de l’information. C’est un domaine qu’il ne faut pas négliger dans ses créations visuelles et numériques, car il permet de laisser un souvenir impérissable dans l’esprit de l’auditoire et de simplifier les explications de certaines données.
Si des questions subsistent ou que vous souhaitez en apprendre plus, n'hésitez pas à nous contacter via ce formulaire. Nous serions ravis de vous accompagner dans vos différents projets !
À bientôt chez les rois de la prez 👑
Ce qu'il faut retenir
- Le design de l'information est une forme de communication visuelle qui présente des informations, des produits ou des services sur une plateforme numérique
- Le design de l'information regroupe trois sous-branches du design
- Une information est un iceberg qu'il faut décomposer



