Captez l’attention de votre public grâce au “5-second test”
3 - 2 - 1, c’est parti ! Vous avez 5 secondes pour capter l’attention de votre public. Pas une de plus.

Quoi de pire que de se rendre compte qu’on brasse de l’air ? Oui de l’air chaud brassé dans la salle de réunion à 14h, la salle même où le chauffage, réglé sur 23 degrés, assomme tous vos collaborateurs avant même que la présentation n'ait commencée.
Il va falloir donner le meilleur de vous-même pour que ce meeting ne soit pas qu’un bloc inutile dans l’agenda de chacun.
3 - 2 - 1, c’est parti ! Vous avez 5 secondes pour capter l’attention de votre public. Pas une de plus.
Heureusement, aujourd’hui, nous allons vous parler d’un concept qui pourrait bien changer le déroulé de vos réunions : le test des 5 secondes.
C’est un fait, nous sommes tous pressés, et personne n’aime perdre son temps que ce soit à écouter un personne parler, à lire un document, ou la page d'un site internet. On estime ainsi q’un individu met en moyenne 5 secondes à se faire une idée de la valeur qui lui est proposée et s’il est pertinent d’allouer davantage de son temps et de ses capacités cérébrales.
Dans la suite de cet article, nous allons voir comment un concept UX/UI, plutôt associé au web, régit également la conception de supports de communication plus traditionnels.
Le test des 5 secondes
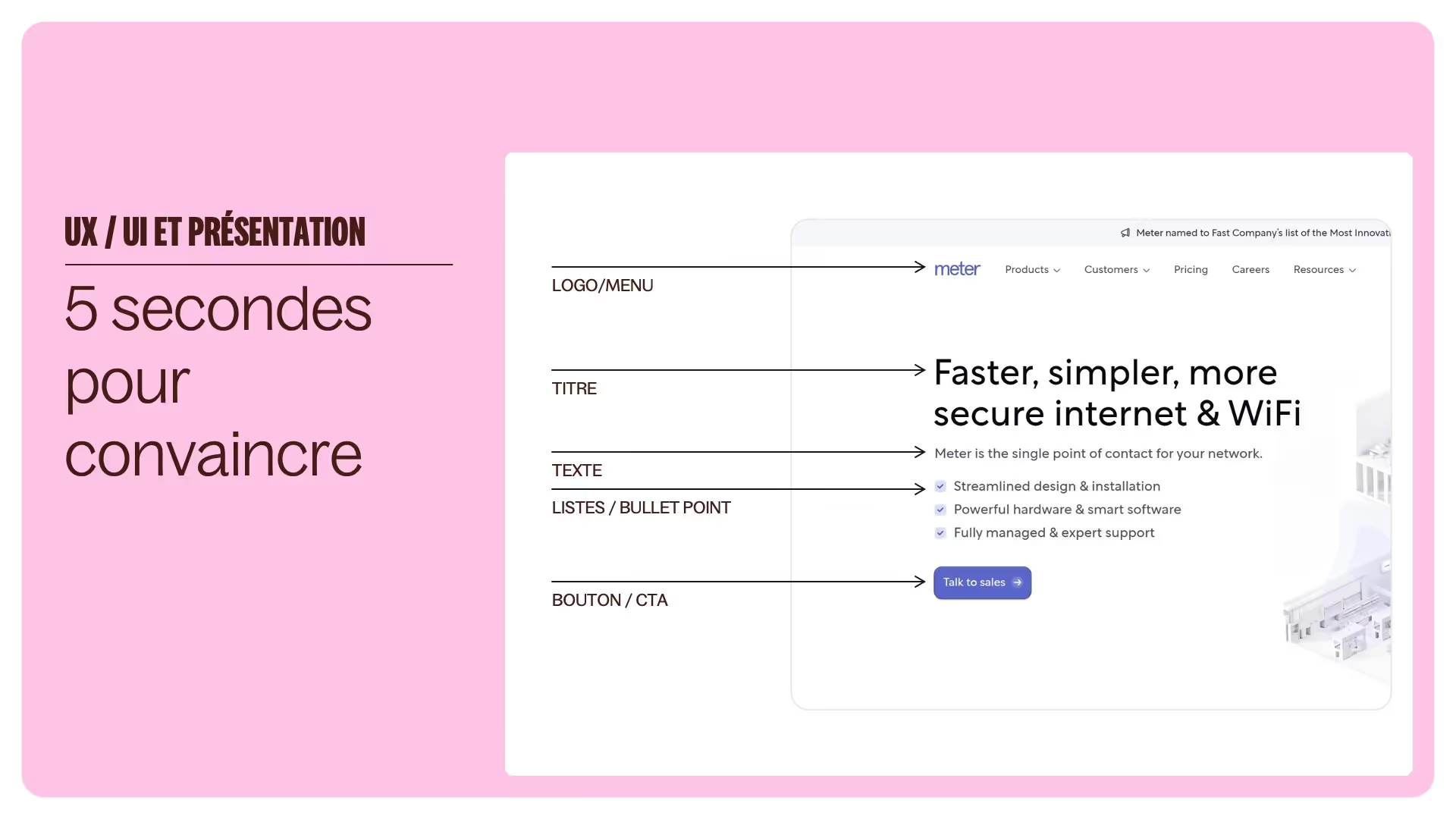
Étroitement lié au webdesign, le “test des 5 secondes” permet d’évaluer l’efficacité d’un bon design et, surtout, une bonne hiérarchisation de l’information pour capter l’attention du lecteur. Lorsqu’on arrive sur un site web, notre attention est optimale durant 5 secondes. Le visiteur doit donc comprendre en 5 secondes ce que vous faites et doit pouvoir se diriger instinctivement vers les autres étapes le menant à la conversion à réaliser (achat, inscription à une newsletter, demande de devis, etc).
Quel lien avec la présentation ?
Le design de présentation est aussi vaste que peut l’être son utilisation. Nos productions chez mprez sont destinées à des sujets très variés, de la prez commerciale à la présentation d’annonce de résultats annuels, en passant par la présentation évènementielle. Par exemple, un pitch deck sera très différent d’une présentation éditoriale ou d'une présentation corporate.
En tant qu’experts PowerPoint, nous devons donc sans cesse nous adapter aux problématiques de nos clients et leur garantir une chose : de l’engagement de la part du public. Si on y réfléchit quelques instants, c’est bien le but premier d’une présentation : capter l’attention du public pour l’emmener avec soi dans la direction escomptée
Chaque cas de figure nécessite des compétences spécifiques, qui mises bout à bout garantiront que le public ne décrochera pas en 5 secondes. Par exemple, pour la réalisation d’une présentation événementielle pour un salon professionnel, des compétences de motion design seront mises en oeuvre pour attirer l’attention d’un public qui déambule entre les stands. À l’inverse, un rapport financier nécessitera une rigueur éditoriale dans sa mise en forme.
Mais il y a tout de même un élément commun à ces deux variantes, c’est la compréhension et la hiérarchisation de l’information. Cette première étape franchie, les principes d’UX/UI design nous permettront de délivrer les messages clés de la meilleure manière.
Vous avez dit UX/UI ?
Ces deux notions complémentaires ne vous parlent pas ? Pas de panique.
UX Design (Design de l'Expérience Utilisateur) L'UX Design se concentre sur la création d'une expérience globale positive pour l'utilisateur lorsqu'il interagit avec un produit ou service. Cela implique la compréhension des besoins des utilisateurs, la recherche utilisateur, et la conception d'interfaces qui sont intuitives, accessibles et agréables. L'objectif est d'optimiser la satisfaction de l'utilisateur tout au long de son parcours.
UI Design (Design de l'Interface Utilisateur) L'UI Design, quant à lui, se focalise sur la conception visuelle et interactive des interfaces utilisateur. Il s'agit du lien direct entre l'utilisateur et le produit digital, tel qu'un site web ou une application. L'UI Design vise à rendre l'interaction utilisateur fluide en travaillant sur les éléments graphiques tels que les boutons, les menus, les polices d’écriture et les icônes. Cela contribue à une esthétique attrayante et à une navigation intuitive.
L'UX Design et l'UI Design sont complémentaires, travaillant de concert pour offrir une expérience utilisateur optimale, allant de la compréhension des besoins à la réalisation d'interfaces attrayantes et conviviales.

Travailler votre contenu pour convaincre
Si nous n’avons que 5 secondes pour convaincre, alors il faut savoir être efficace tant par le fond que par la forme. Attachons-nous au fond, pour débuter, car c’est le fond qui induit la forme. Comment traiter le contenu pour le rendre percutant au travers des designs ?
Une idée par slide. Pas plus, pas moins.
Pour vous aider à hiérarchiser vos slides -et cela fonctionne tout aussi bien pour des pages web- nous vous conseillons premièrement d’appliquer cette règle fondamentale et immuable : chacun de vos slides ne doit pas contenir plus d’une information clé. Une autre idée à développer ? Hop ! On change de slide. Cela vous évitera d’accumuler des paragraphes et images dans tous les sens sur votre page de diaporama et de rendre votre contenu illisible.
Gardez l’essentiel
Quand bien même le sujet est complexe, quand bien même vous avez trouvé trois images qui illustrent parfaitement votre propos, quand bien même vous adorez ces 43 synonymes que vous accumulez dans votre texte, épurez. Ne gardez que l’essentiel, que le plus important. Rien de plus.
Une image ou deux maximum (en fonction de leur taille) et on réduit les textes le plus possible. C’est un exercice journalistique à part entière, mais nécessaire. Choisissez avec soin les informations dont vous souhaitez parler et n’hésitez pas à faire un tri important si certaines idées sont finalement minoritaires dans votre argumentaire. Il ne vous faut sélectionner que l’essentiel parmi vos idées initiales.
La technique de l’entonnoir
Une fois que toutes vos informations sont soigneusement sélectionnées, vous pouvez commencer à structurer le texte et l’ensemble de votre discours. Rappelez-vous que vous devez bien sectionner vos parties selon la logique « une idée = un slide ». Pour vous aider, imaginez un entonnoir et dites-vous que les informations les plus importantes et évidentes sont celles qui prennent le plus de place et qui doivent donc se trouver en haut de votre entonnoir, et donc au début de votre prise de parole. Vous irez par la suite détailler les points de précision qui le nécessitent.
Pour vous donner un exemple, prenons une page web commune et imaginons une recette de cuisine. On commencera toujours par vous dire quels sont les ingrédients dont vous aurez besoin. C’est la base, l’élément fondamental sans quoi le reste est inutile. Ce n’est qu’après vous avoir donné ces informations clés que le rédacteur s’emploie à vous détailler une à une les étapes de la recette. Pensez toutes vos communications web ou prez comme des recettes de cuisine, une étape à la fois.

La forme du contenu
Une fois que la hiérarchisation du contenu est optimale, nous pouvons nous intéresser à la forme, puisque le travail préalable sur le fond permettra d’obtenir un design efficace.
Prez et web, même combat
Avant d’aller plus loin dans les explications de design, une parenthèse web est nécessaire.
Il est important de comprendre les liens créatifs et conceptuels entre la prez et le web, car ces deux disciplines se recoupent étrangement.

Chez mprez, nous nous attachons à utiliser nos doubles compétences en prez et en web pour parfaire nos designs dans les deux domaines.
En effet, nos talents de mise en fond et en forme sur des diaporamas nous sont essentiels pour construire les sites web de nos clients, de la manière la plus ergonomique et agréable qui soit. Car, au final, créer une présentation percutante qui attire l’œil en 5 secondes est le même exercice que créer un site web dont le design saura captiver en autant de temps. Nous renversons les codes du web comme celui des slides pour produire des effets époustouflants.
Un bon design pour mettre en valeur un bon contenu
Pensez vos sites comme vous pensez vos prez.
Le but de tout exercice visuel, qu’il s’agisse de présentations ou de pages internet, est finalement de faciliter et d’améliorer l’expérience des utilisateurs et lecteurs. Il faut tendre vers une compréhension immédiate (5 secondes maximum) et une organisation visuelle clarifiée, pour laisser un souvenir positif et durable dans l’esprit de l’auditoire.
Certaines règles de mise en forme liées à la colorimétrie, à la typographie ou à l’accessibilité sont communes aux deux domaines et les adaptations de l’un à l’autre sont donc simplifiées.
Lisibilité et unicité : l’impact des couleurs
Prenons les couleurs, tout d’abord. Elles peuvent être des alliées essentielles dans la hiérarchisation et la mise en valeur de certaines informations, si elles sont correctement utilisées. La bonne utilisation des couleurs permet en effet d’attirer immédiatement l’attention vers les bonnes informations et, ainsi, de respecter la règle des 5 secondes.
Dans un premier temps, il s’agit de les uniformiser et de conserver une charte graphique cohérente qui ait un sens pour votre entreprise ou projet. Ensuite, suivez la règle des trois couleurs : utilisez une couleur de fond, une couleur de texte et une troisième couleur de mise en valeur.
En UI Design, cette règle se traduit par la segmentation des couleurs selon que 60% de l’ensemble colorimétrique se retrouvent souvent dans une couleur neutre, qui constitue le socle du reste des composants de l’interface : du noir, du blanc, une couleur pastel, etc.
La couleur secondaire (30%) permet ainsi de mettre en avant certains contenus ou fonctionnalités.
Enfin, les 10% restants sont représentés par une troisième couleur qui doit être lisible et visible par rapport aux deux premières citées. Cette troisième couleur est souvent utilisée pour mettre en avant des éléments d’interaction que les utilisateurs doivent voir facilement, comme les call to action.
Respecter ceci vous permettra de garder une unité dans votre document, de ne pas perdre le lecteur, de créer un sentiment de sérieux et d’aboutissement et de rendre votre prez plus claire et plus jolie. Vos informations seront ainsi mieux mises en valeur et hiérarchisées grâce à ce code couleur.

Par ailleurs, en UI, la gamme colorimétrique est évidemment essentielle, notamment pour extraire, à partir d’une couleur principale, des ensembles complémentaires, monochromatiques ou analogues. Il faut évidemment penser les couleurs pour une adaptation sans risque à tout outil numérique, ce qui peut notamment poser problème sur les nuances de gris.
En effet, le gris est utile pour créer du rythme dans les différentes fontes utilisées dans une UI, ou tout simplement créer des conteneurs permettant de mettre en avant des blocs particuliers. Par exemple, il est préférable de mettre un titre et un sous-titre en noir et d’atténuer la couleur du texte par une couleur plus légère pour “rattraper” l’effet massif d’un texte et faciliter la lecture. Le contraste assure ainsi une lecture agréable du titre et du texte en lui-même.
Une typo adapté à votre public
Une autre façon de bien mettre ses idées en valeur est d’utiliser une typographie appropriée. En effet, certaines polices correspondront davantage à un propos qu’à un autre et vous pourrez, inconsciemment, appuyer votre discours au travers de la typographie que vous avez choisie. N’oubliez pas de vous renseigner sur votre public, également, pour savoir quel type d’écriture et quel choix linguistique sont plus susceptibles de lui parler, de l’amener à mieux comprendre votre propos.
Aligner pour respirer et mettre en exergue
Par ailleurs, agencez votre contenu en fonction de ce qui doit être plus ou moins mis en avant en utilisant les espacements entre les lignes à bon escient. Certaines informations méritent plus de lumière que d’autres et il sera alors judicieux de passer une ligne ou de l’encadrer d’un espacement plus important pour la faire davantage ressortir de votre slide.
Enfin, favoriser une disposition présentant des lignes de lecture courtes qui évitera à votre utilisateur de s’ennuyer, de ne pas lire ou pire, de quitter la page par fatigue oculaire, son attention ayant été absorbée par autre chose.

Un dernier 👋 pour la route
Pour conclure sur ce sujet passionnant, nous pouvons souligner que les disciplines digitales se recoupent aujourd’hui facilement et qu’il faut s’attacher à trouver des points d’ancrage dans les nouvelles disciplines. Le web et la prez ne sont pas antinomiques, loin de là, puisque de nombreuses règles design sont fortement semblables tant sur le fond que sur la forme. Lier les deux permet ainsi d’être complémentaire et d’obtenir une efficacité graphique à toute épreuve.
Si vous voulez plus de conseils prez, contactez-nous !
À bientôt chez les rois de la prez 👑
Ce qu'il faut retenir
- Vous avez en moyenne 5 secondes pour capter l’attention de votre public
- L'UX Design et l'UI Design sont complémentaires, travaillant de concert pour offrir une expérience utilisateur optimale
- La prez et le web sont deux disciplines qui se recoupent étrangement
- Lier les deux permet ainsi d’être complémentaire et d’obtenir une efficacité graphique à toute épreuve



